
멋진 이메일 템플릿을 만드는 방법 – 이메일 템플릿을 구축하는 것이 그 어느 때보다 쉬워졌습니다!
SocialBot은 이제 드래그 앤 드롭 이메일 템플릿 작성기라는 최신 기능을 제공합니다. . 이제 이메일 템플릿을 구축하기 위해 제3자에게 비용을 지불할 필요가 없습니다. SocialBot을 사용하면 멋진 이메일 템플릿을 무료로 만들 수 있습니다.
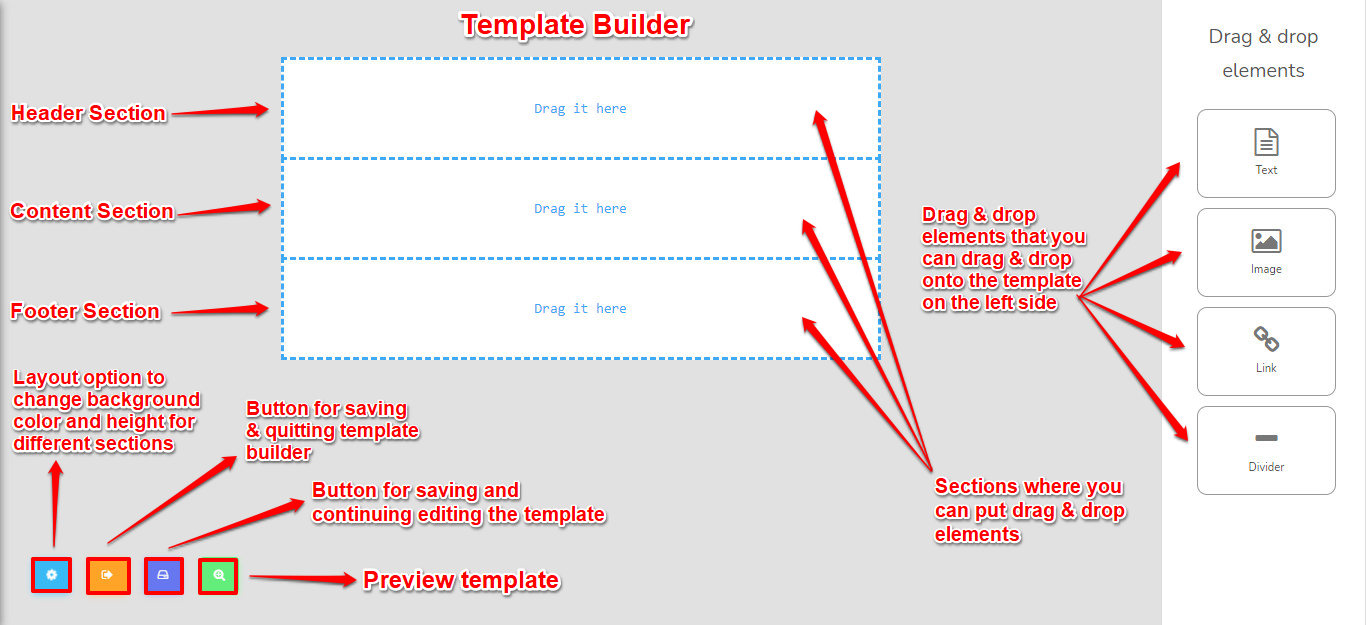
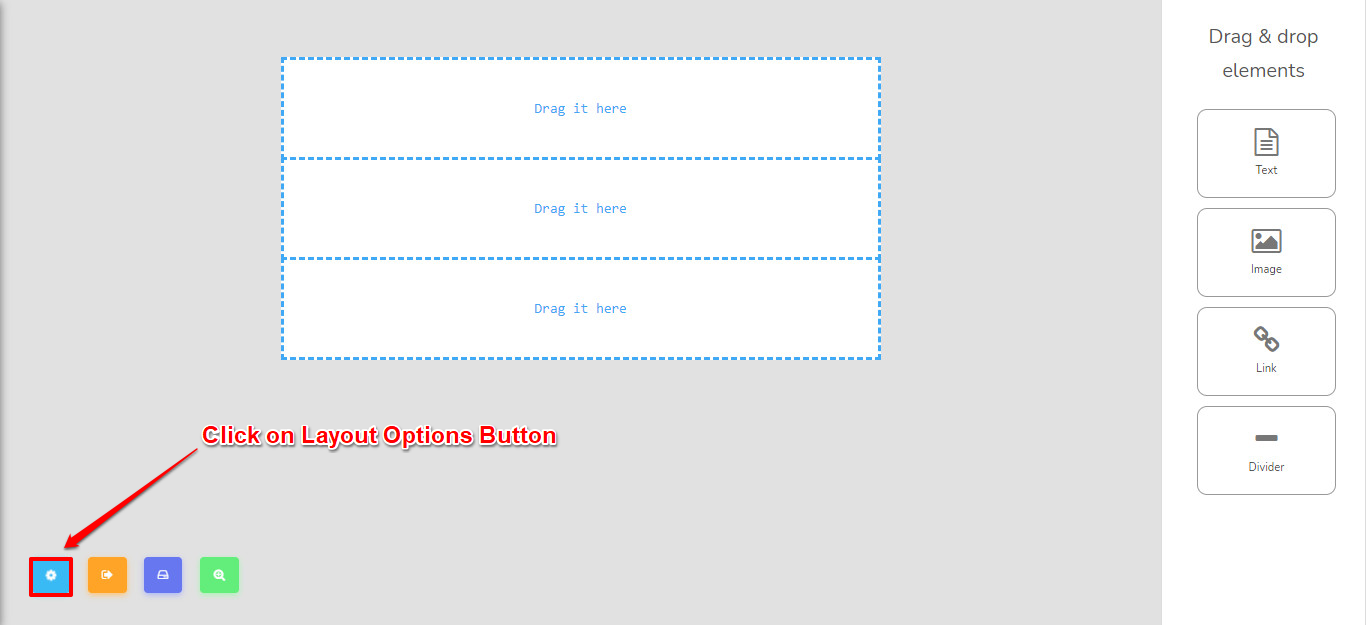
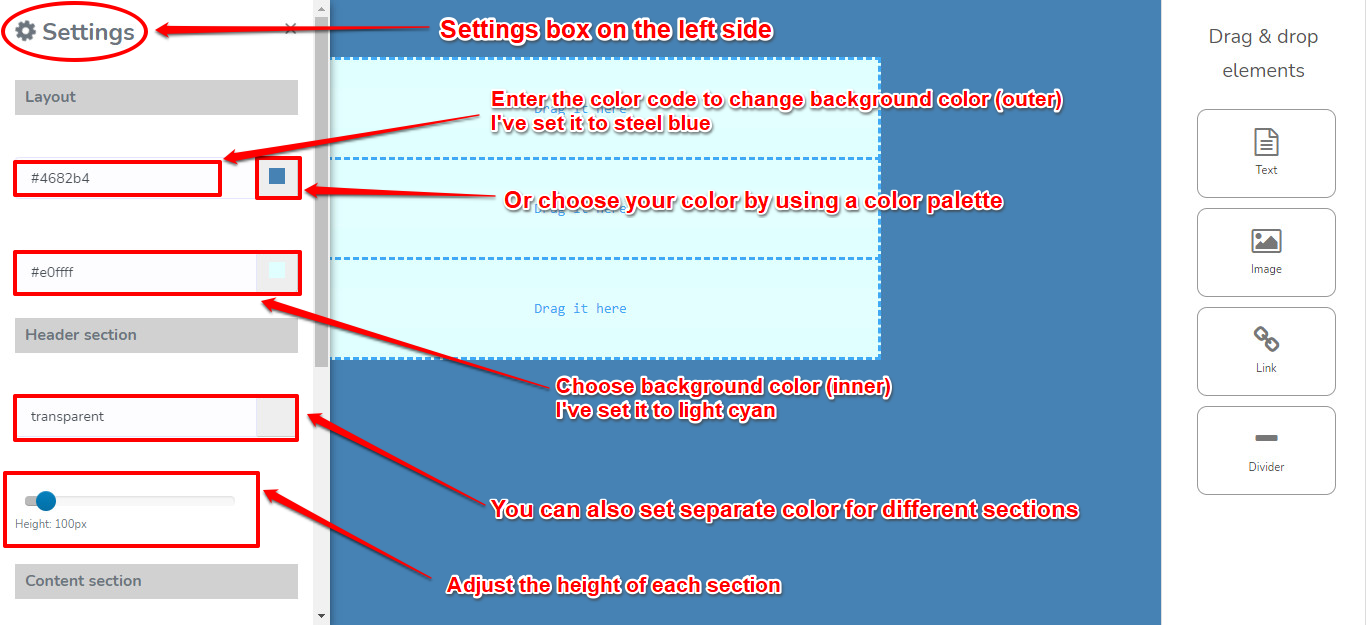
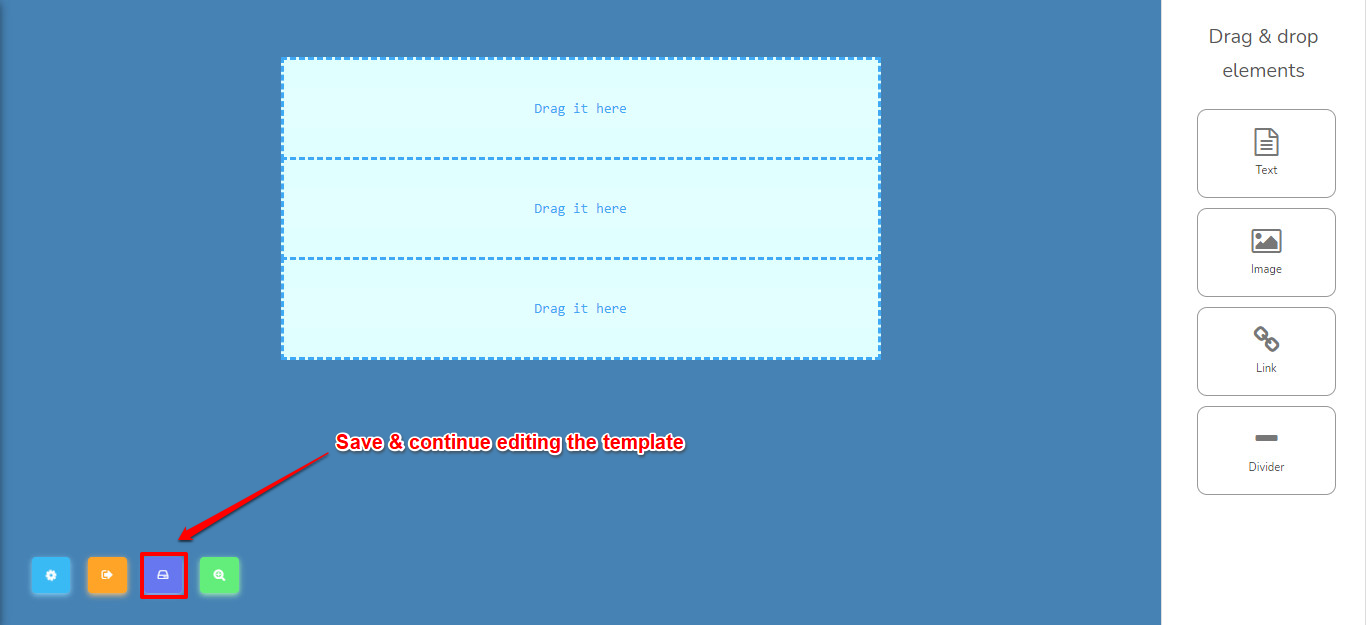
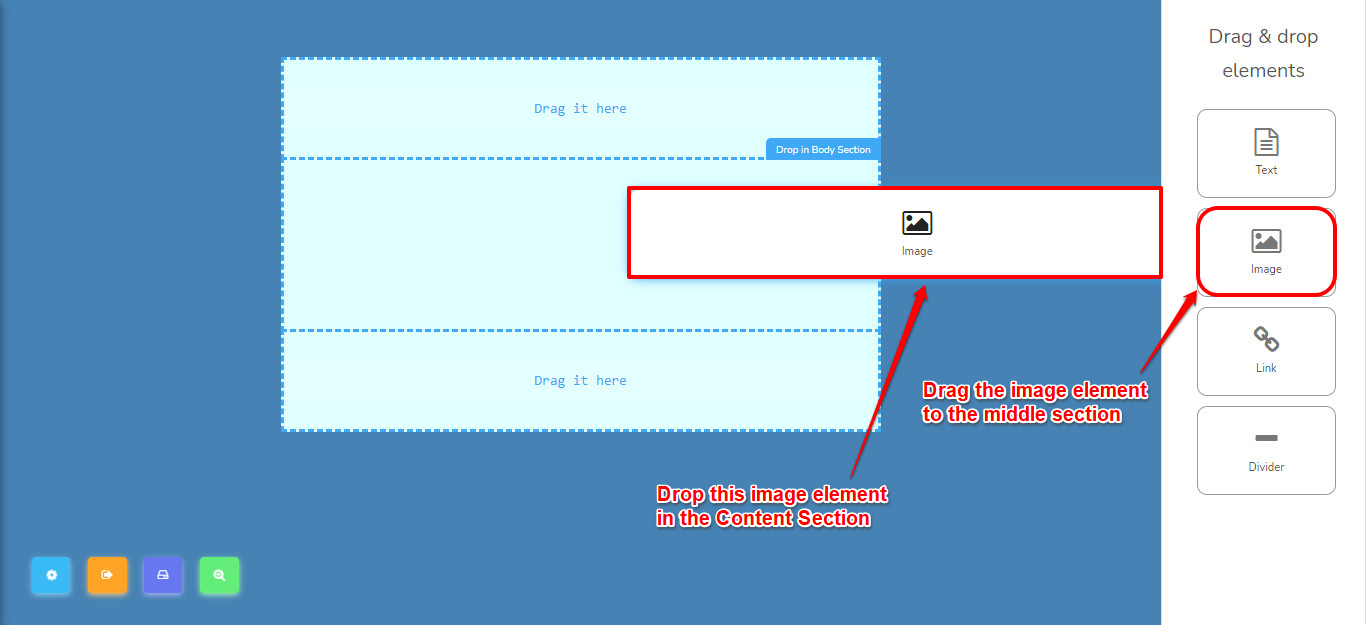
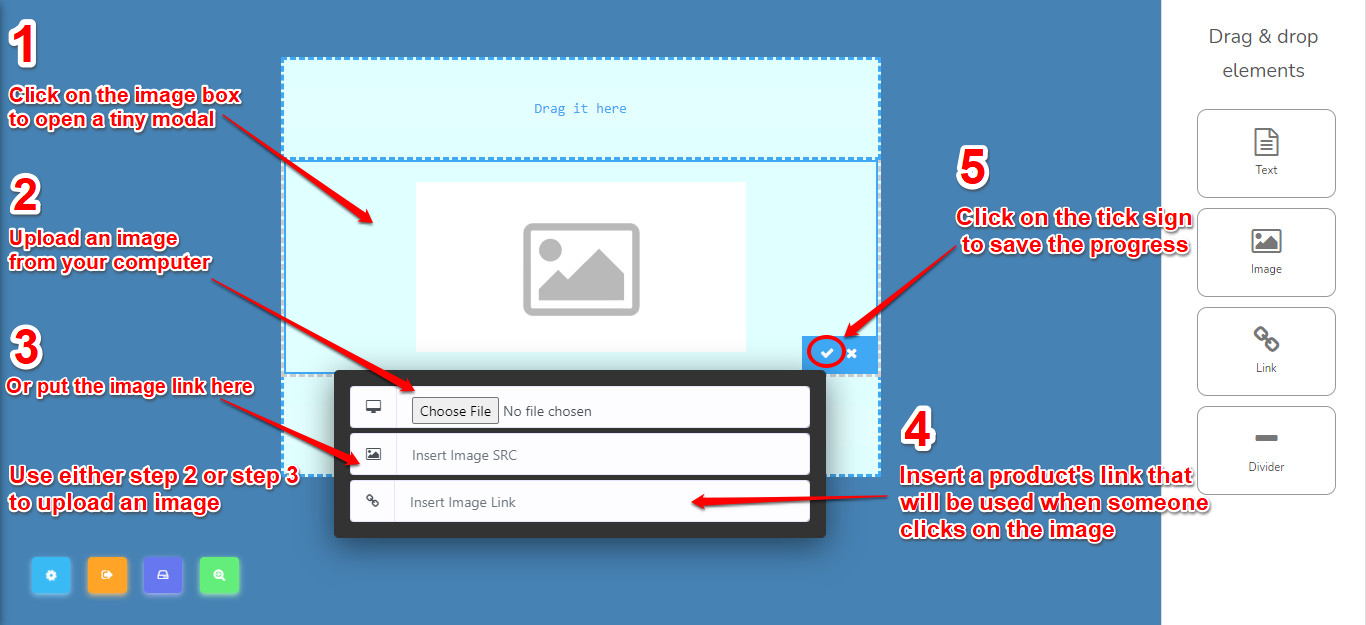
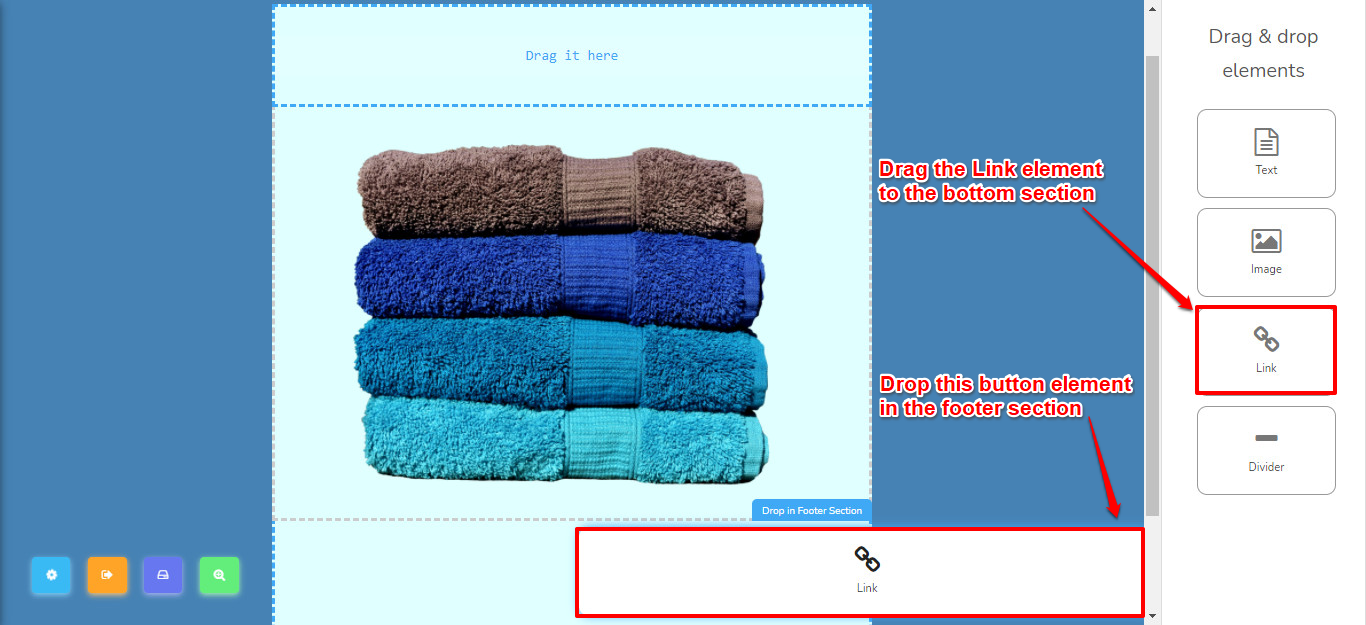
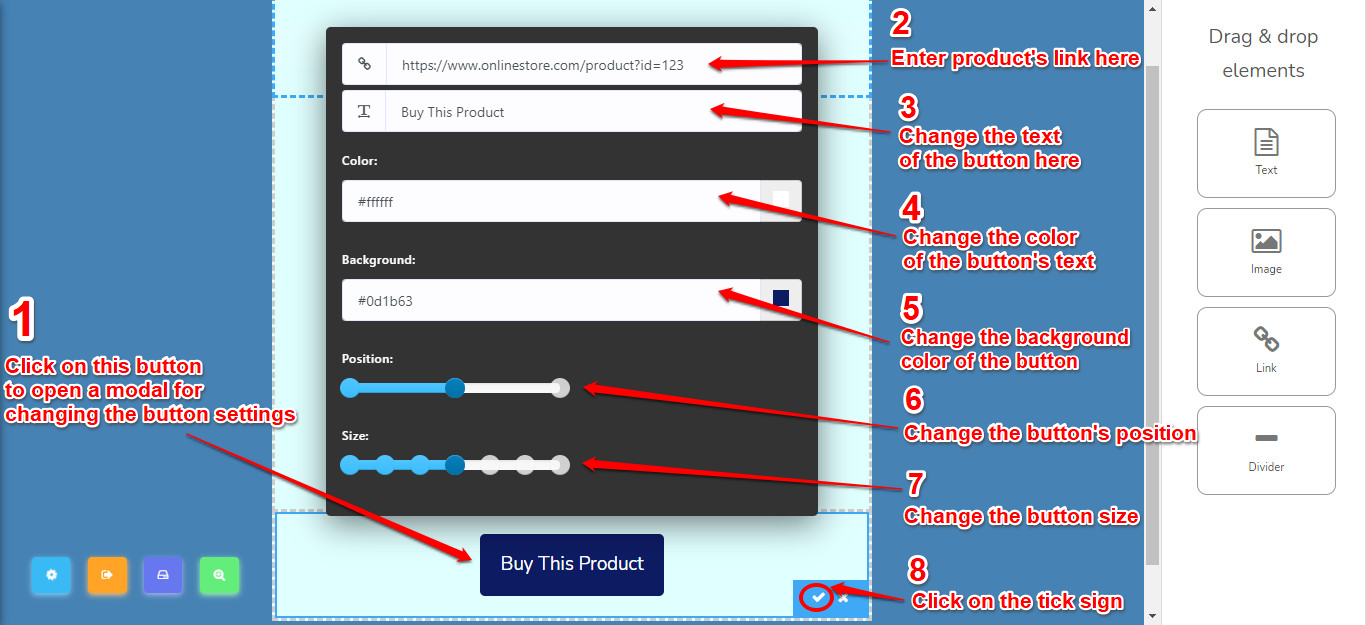
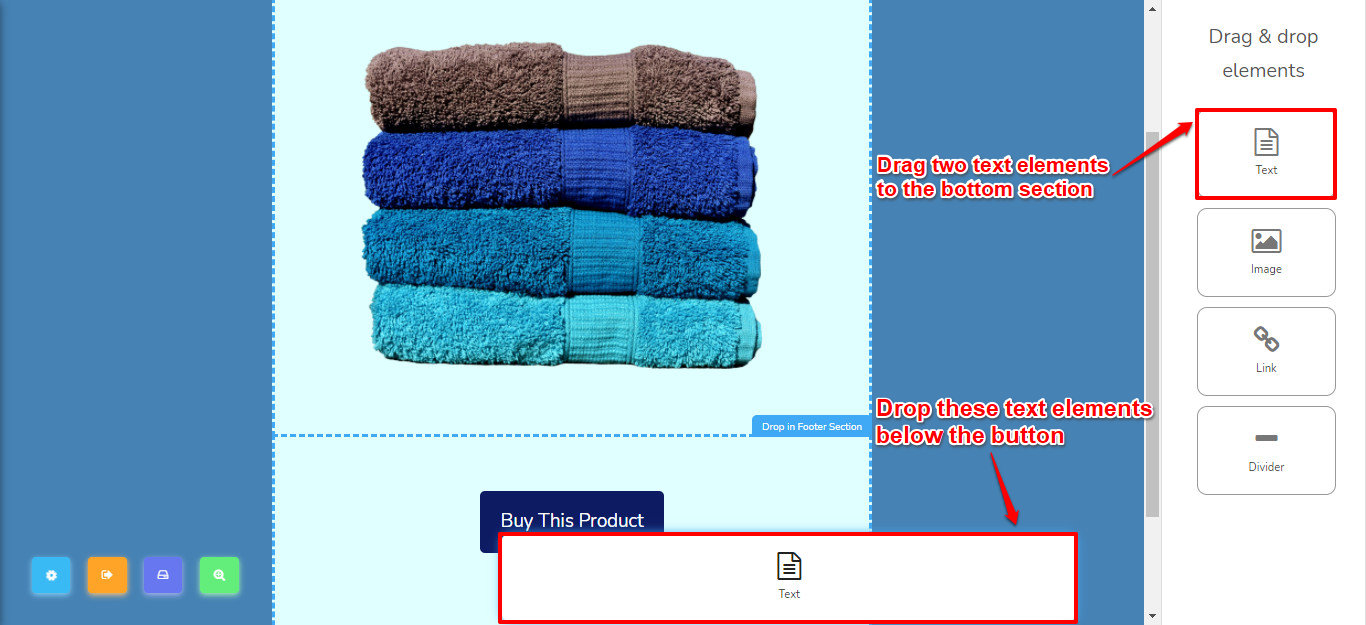
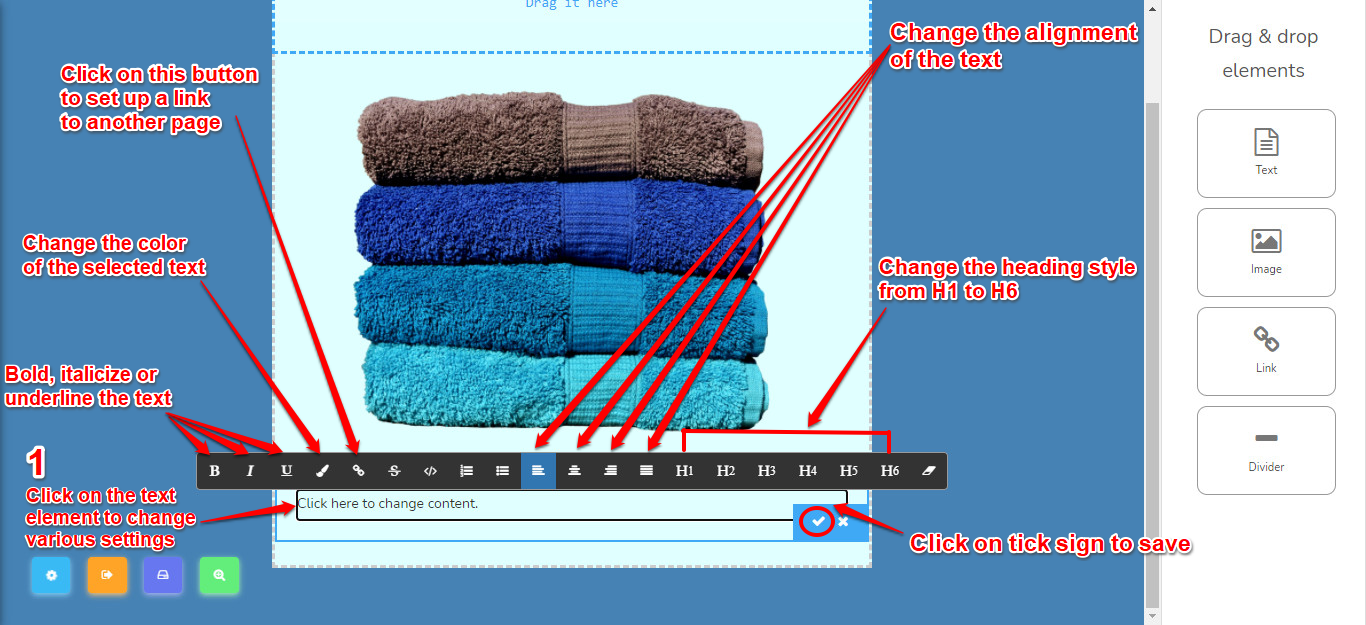
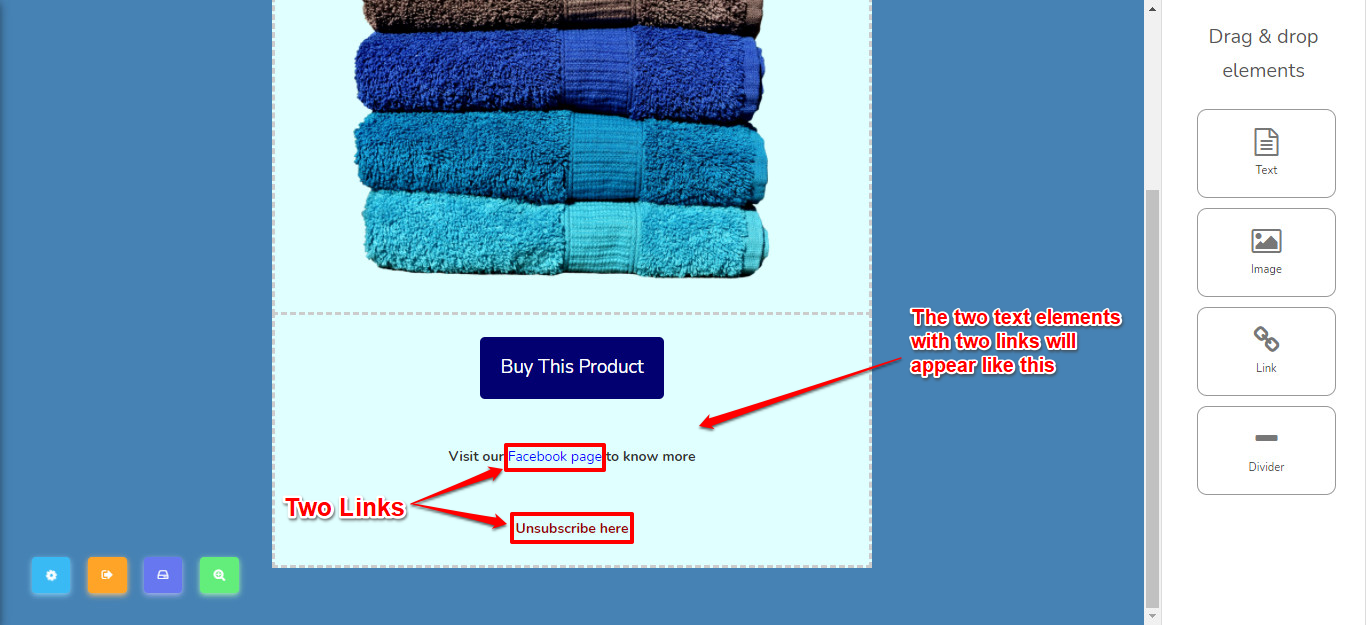
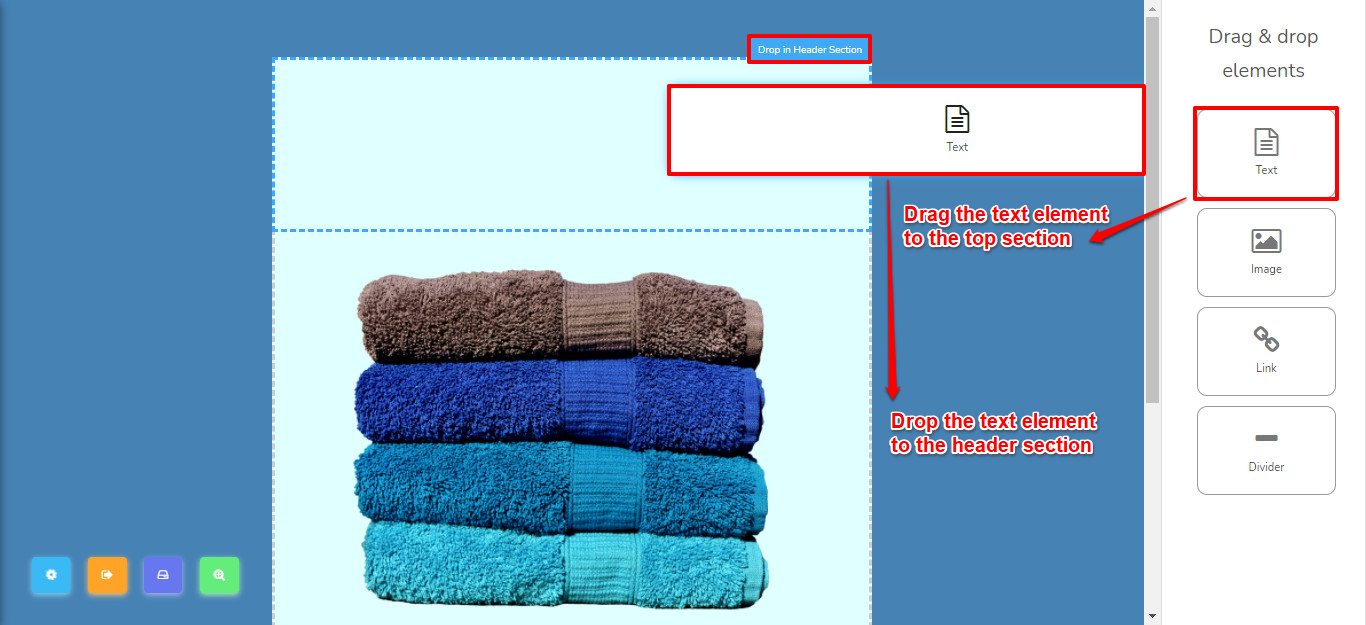
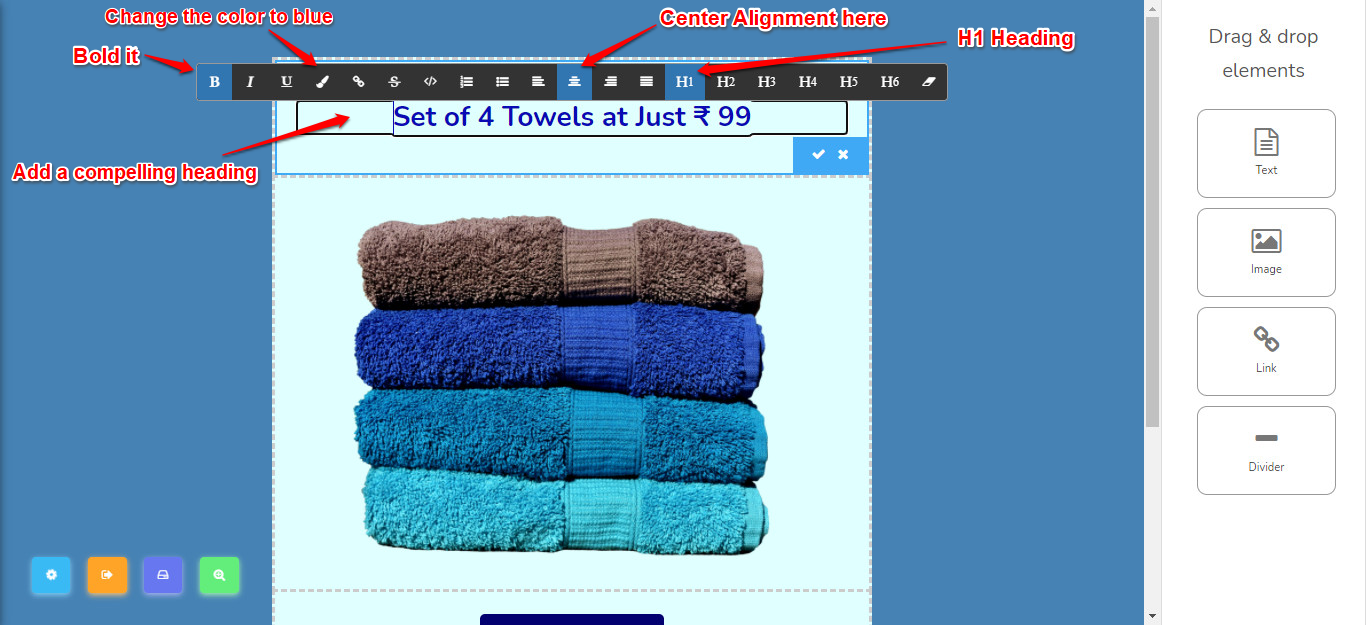
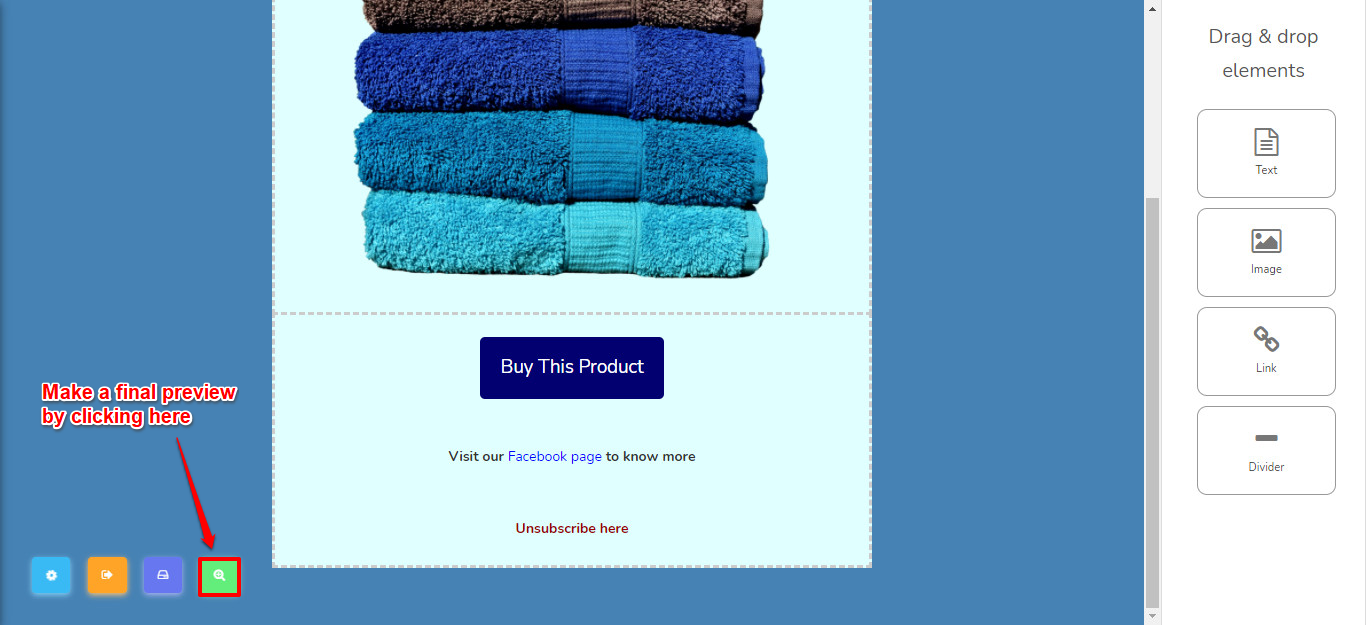
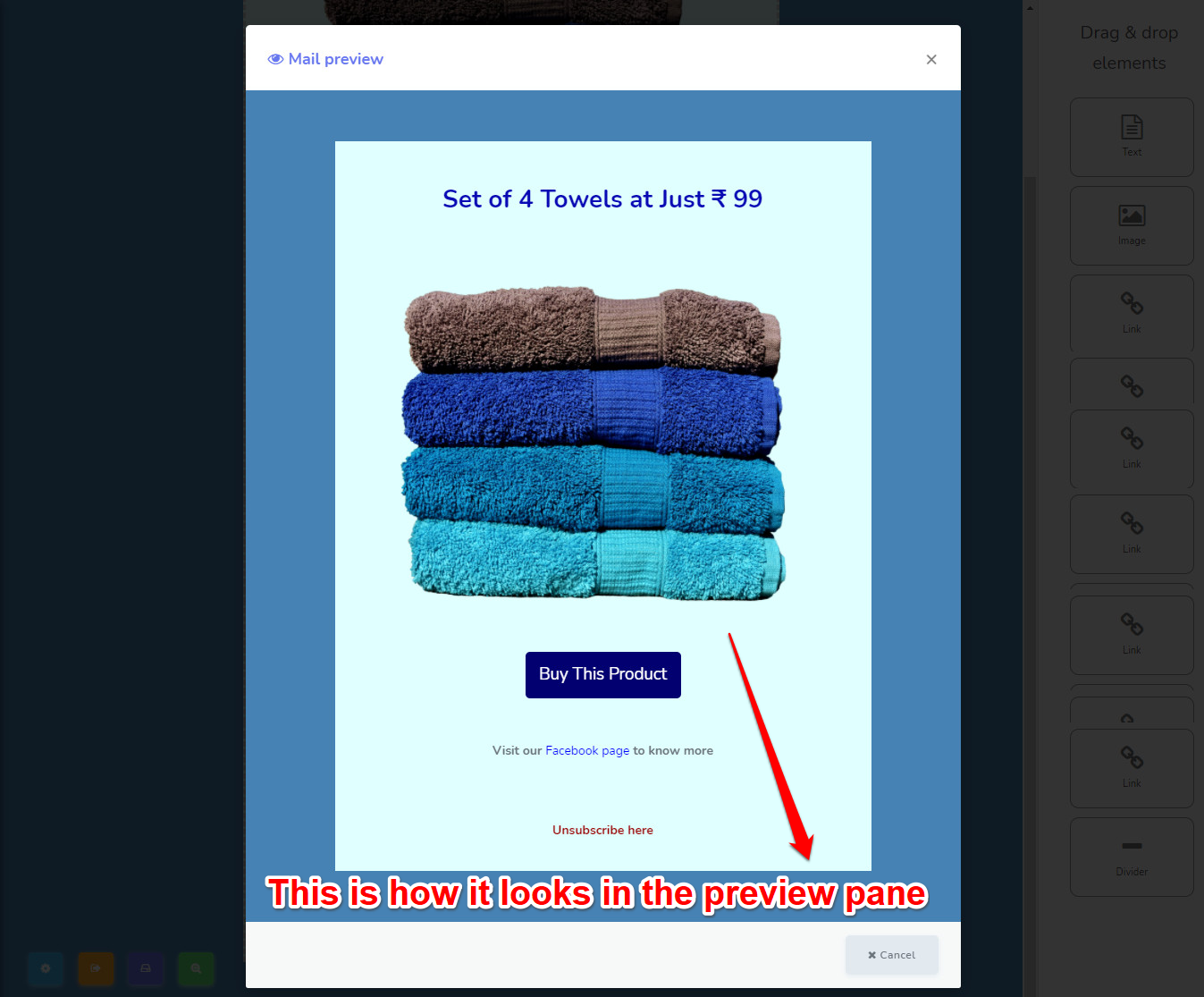
SocialBot 템플릿 빌더에는 사용하기 쉬운 인터페이스가 있습니다. . 이 빌더를 사용하면 몇 초 안에 HTML 이메일 템플릿을 만들 수 있습니다. 이미지, 텍스트 및 버튼과 같은 요소를 원하는 섹션으로 끌어다 놓기만 하면 됩니다. 빌더 내에서 다양한 서식 옵션을 사용하여 멋진 이메일 템플릿을 만들 수도 있습니다.
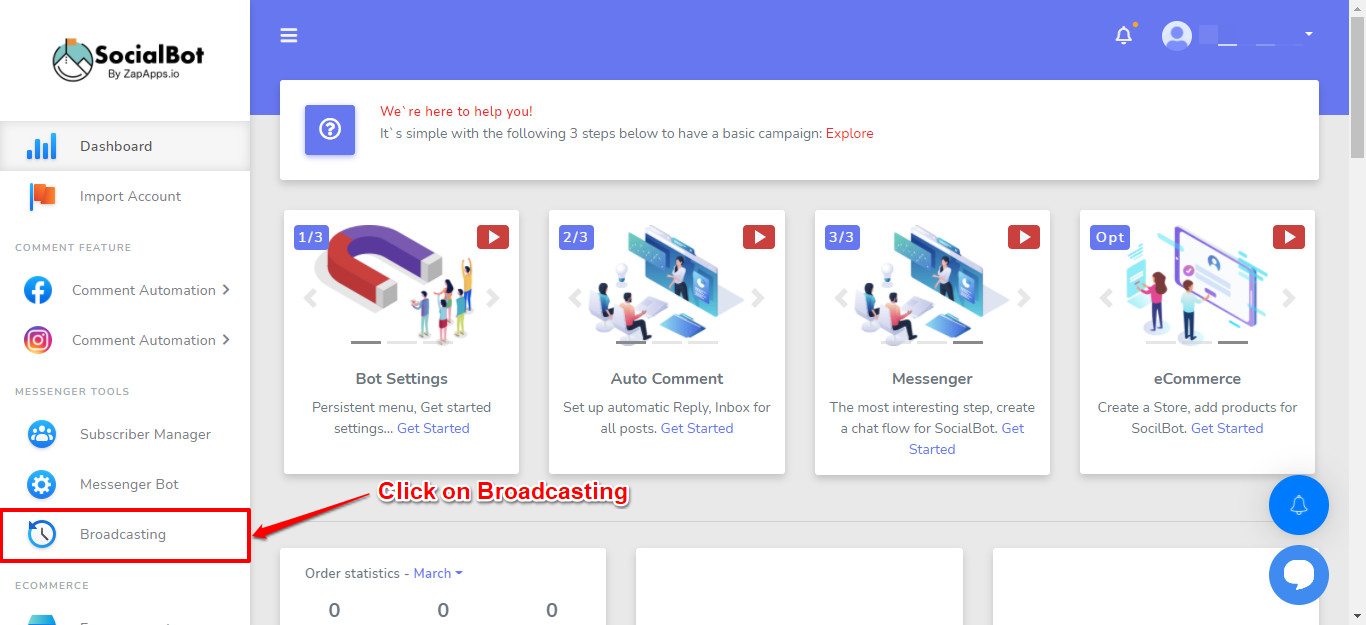
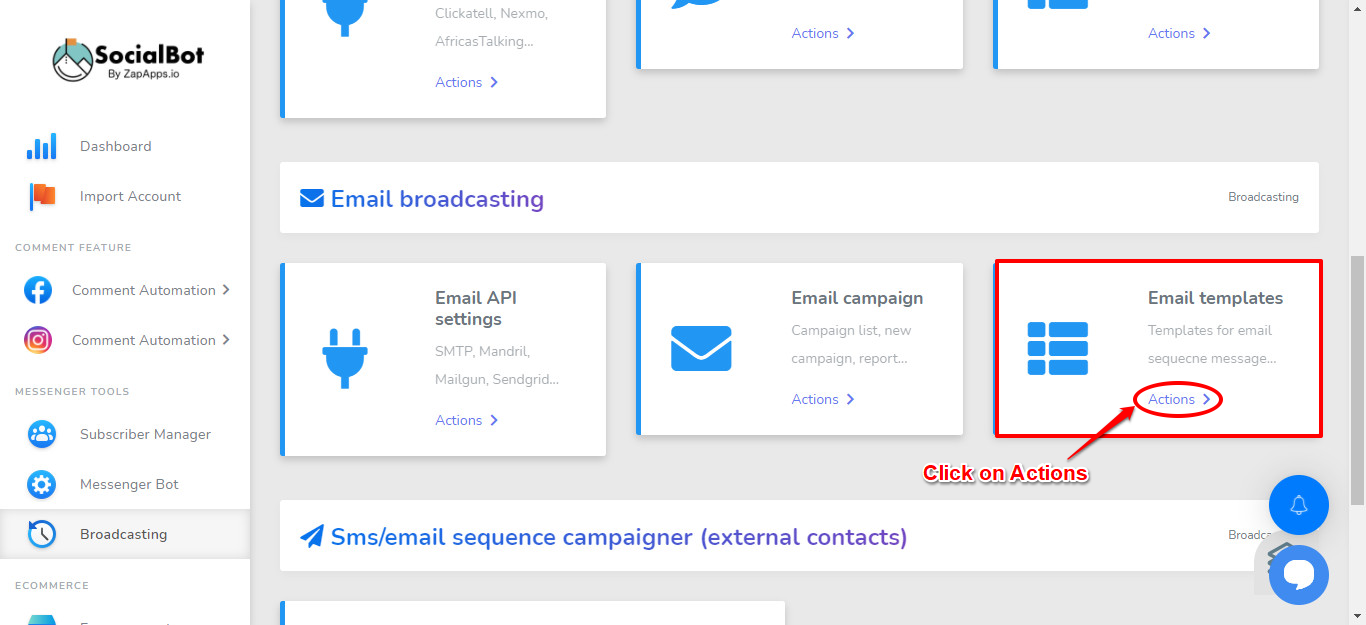
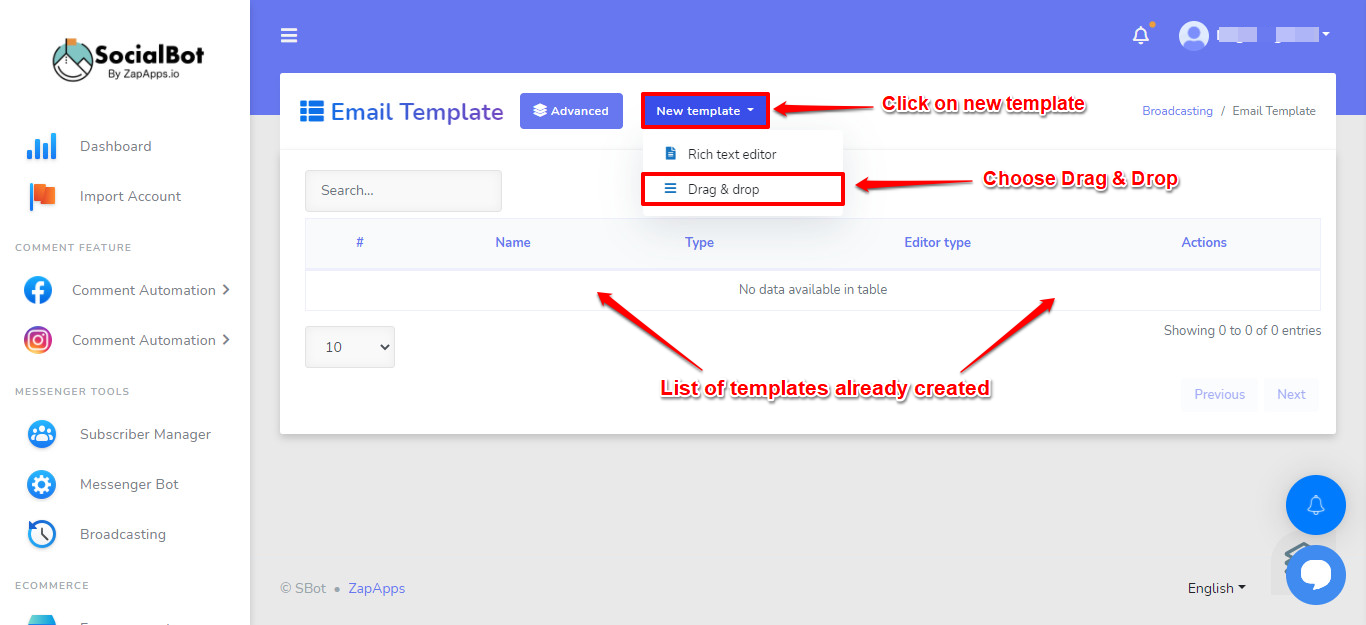
캠페인, 뉴스레터, 공지 사항 또는 이벤트를 제작할 때 이 템플릿 빌더는 매우 유용합니다. SocialBot의 Drag &Drop Email Template Builder를 사용하여 HTML 이메일 템플릿을 만드는 방법을 자세히 살펴보겠습니다.




















귀하의 제품에 대한 성공적인 캠페인을 시작하십시오. 우리 블로그가 템플릿 구축을 쉽고 편리한 작업으로 만들었기를 바랍니다. 문의 사항이 있으시면 저희에게 연락해 주십시오!
또한 읽어보기: